我很高兴终于宣布,Wails v2 现在处于 Linux 测试版中! 有点讽刺的是,v2 的第一次实验是在 Linux 上进行的,但它最终成为了最后一个版本。 话虽如此,我们今天拥有的 v2 与最初的实验非常不同。 因此,事不宜迟,让我们回顾一下新功能:
新功能
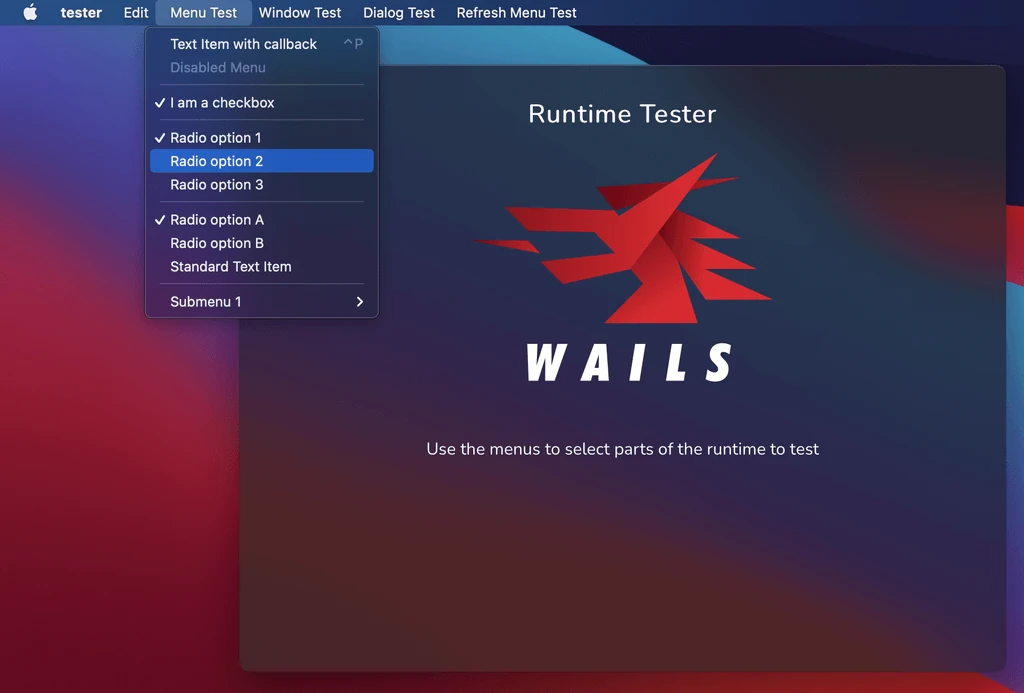
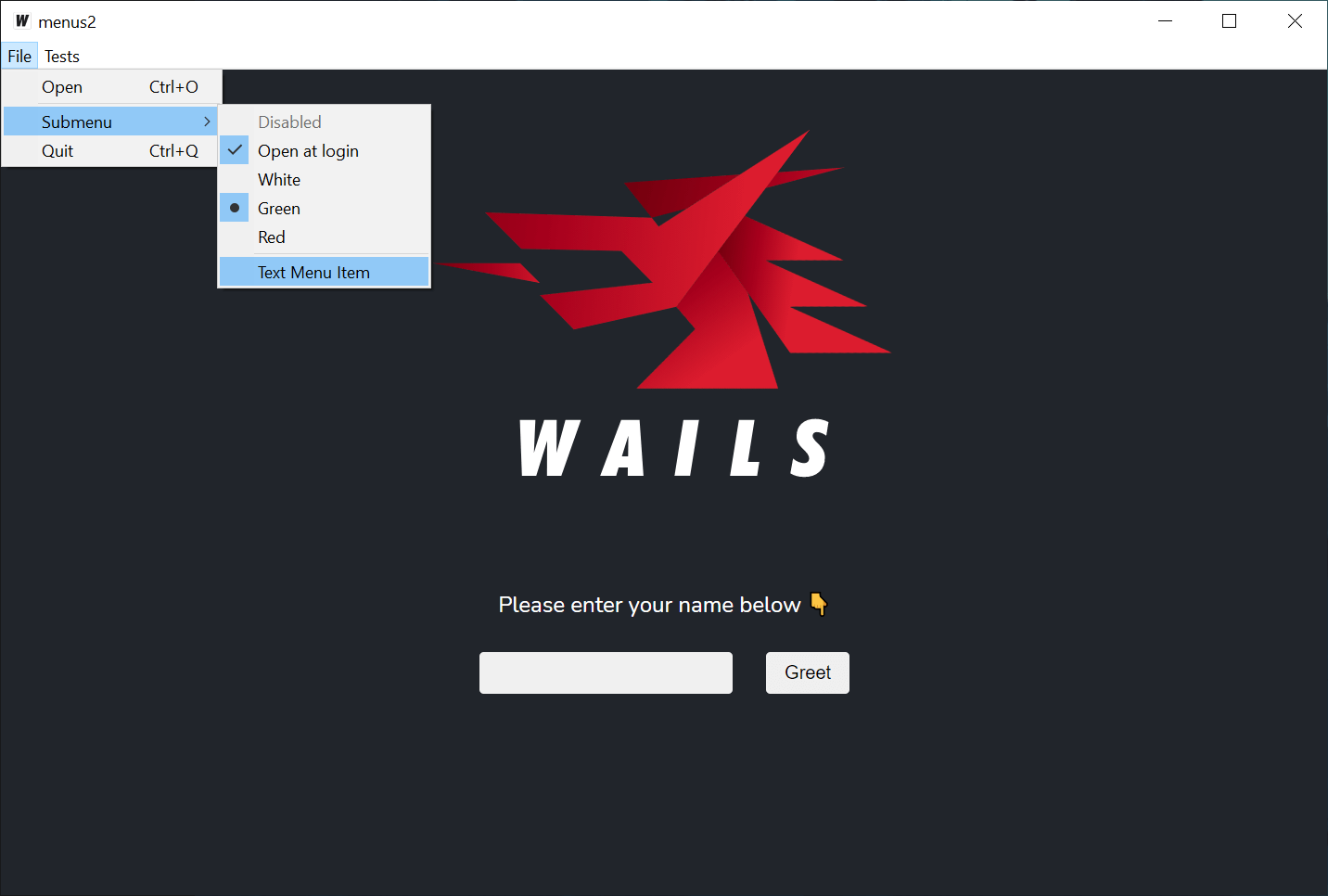
有很多对原生菜单支持的需求。 Wails 终于帮您搞定了。 应用程序菜单现已可用,并且包括对大多数本原生菜单功能的支持。 这包括标准菜单项、复选框、单选组、子菜单和分隔符。
在 v1 中有大量的需求,要求能够更好地控制窗口本身。 我很高兴地宣布,有专门用于此的新运行时 API。 它功能丰富,支持多显示器配置。 还有一个改进的对话框 API:现在,您可以拥有具有丰富配置的现代原生对话框,以满足您所有的对话框需求。
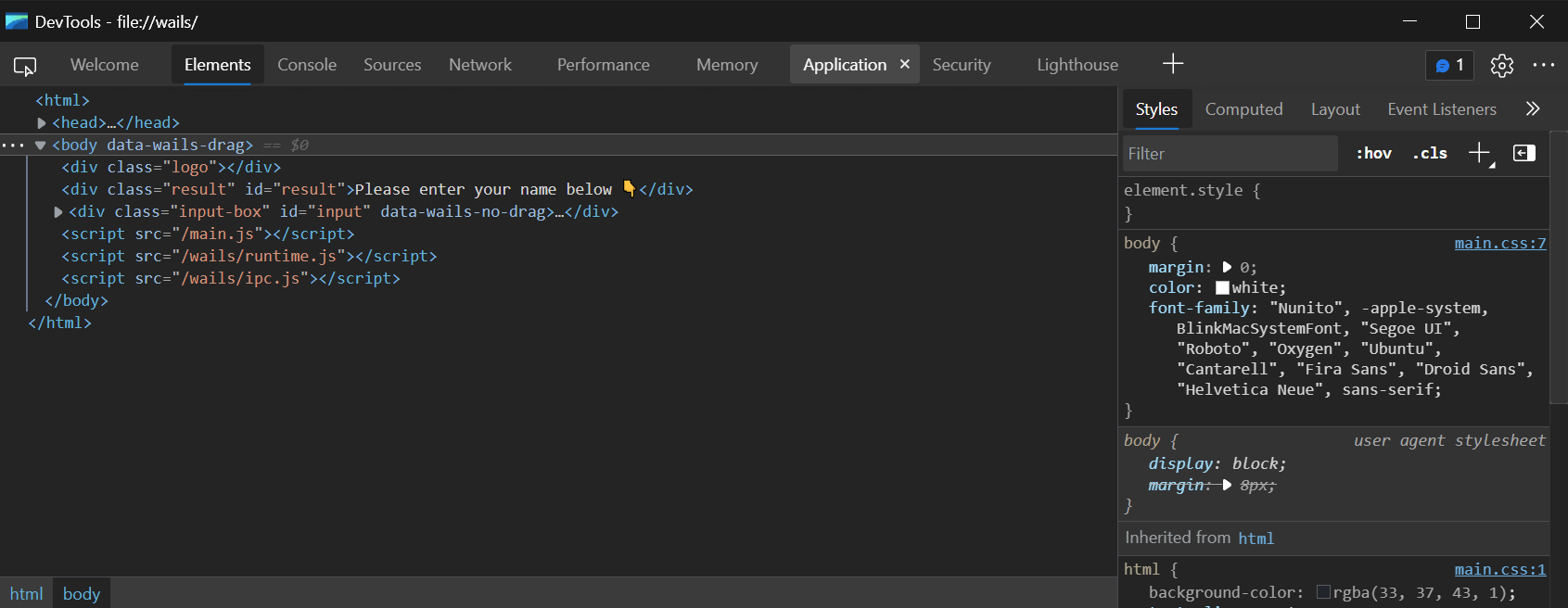
无需打包资源
v1 的一个巨大痛点是需要将整个应用程序压缩为单个 JS 和 CSS 文件。 我很高兴地宣布,对于 v2,不需要以任何形式打包资源。 想要加载本地图片? 使用带有本地src路径的<img>标签。 想使用很酷的字体吗? 复制它并在你的 CSS 中添加它的路径。
哇,这听起来像一个网络服务器......
是的,它就像一个网络服务器一样工作,但它不是。
那么我如何包含我的资源?
您只需将embed.FS包含所有资源的单个文件传递到您的应用程序配置中。 他们甚至不需要在顶级目录中——Wails 会为你解决这个问题。
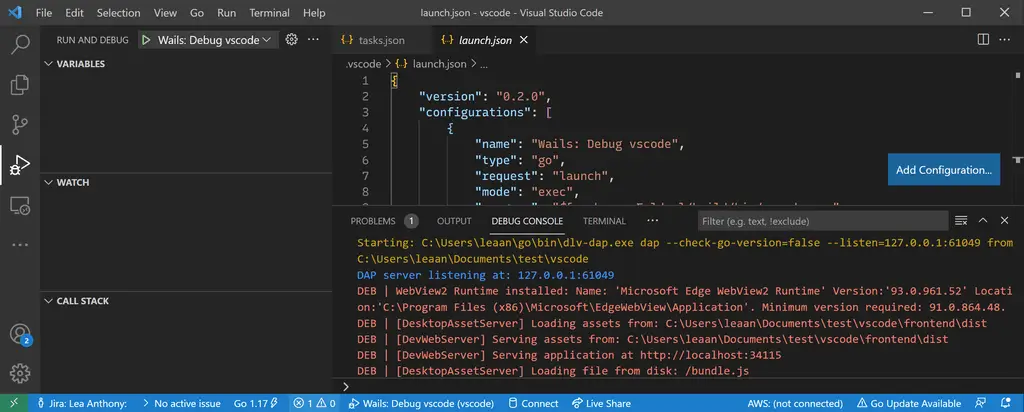
全新的开发体验
现在不需要打包资源,它启用了全新的开发体验。 新wails dev命令将构建并运行您的应用程序,但它不使用embed.FS中的资源,而是直接从磁盘加载它们。
它还提供了附加功能:
- 热重载 - 对前端资源的任何更改都将触发并自动重载应用程序前端
- 自动重新构建 - 对 Go 代码的任何更改都将重新构建并重新启动您的应用程序
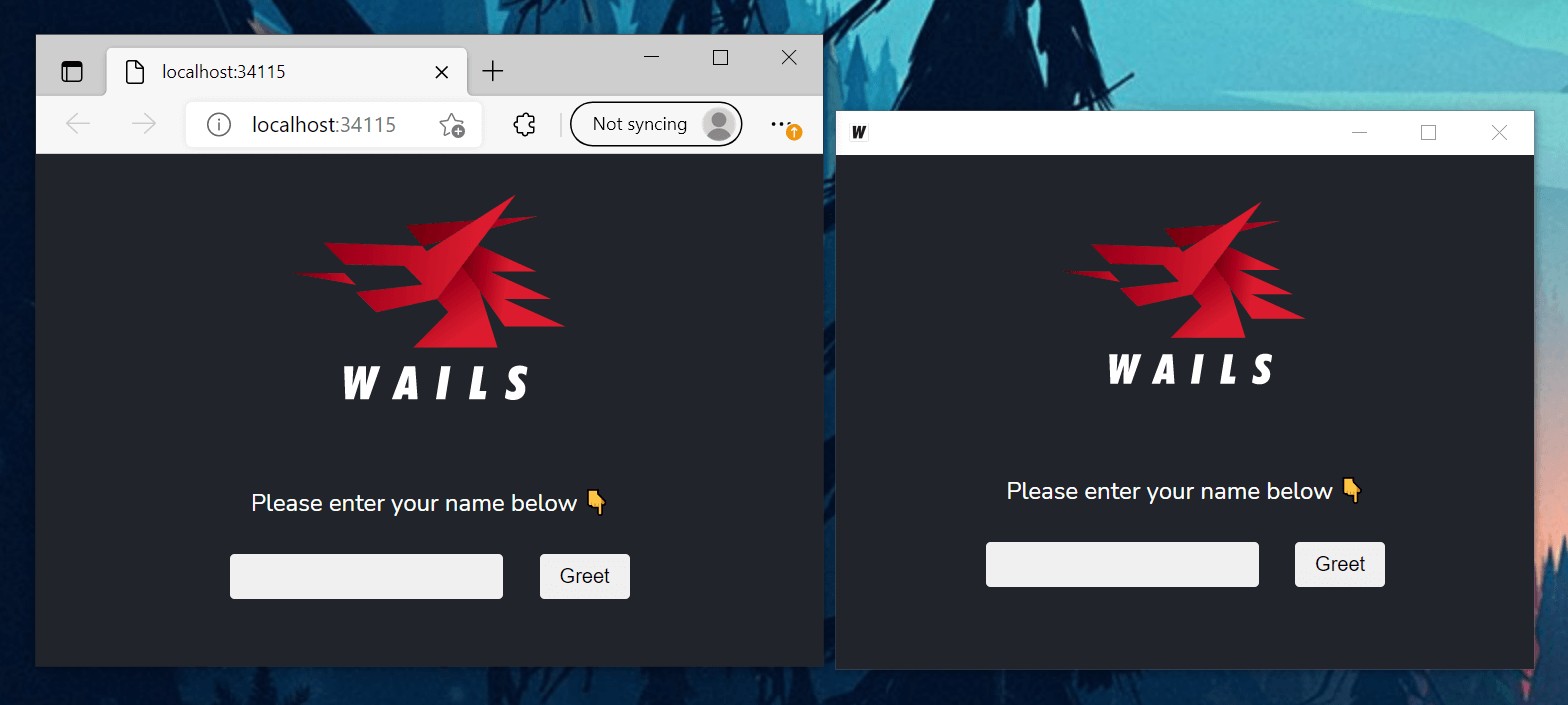
除此之外,网络服务器将在端口 34115 上启动。 所有连接的 Web 浏览器都会响应系统事件,例如资源更改时的热重载。 所有连接的 Web 浏览器都会响应系统事件,例如资源更改时的热重载。
在 Go 中,我们习惯于在应用程序中处理结构。 将结构发送到我们的前端并将它们用作我们应用程序中的状态通常很有用。 在 v1 中,这是一个非常需要手动的过程,对开发人员来说有点负担。 我很高兴地宣布,在 v2 中,任何在开发模式下运行的应用程序都将自动为所有结构生成 Typescript 模型,这些结构是绑定方法的输入或输出参数。 这实现了两个世界之间数据模型的无缝交换。
除此之外,还会动态生成另一个 JS 模块来包装您的所有绑定方法。 这为您的方法提供了 JSDoc,在您的 IDE 中提供代码完成和提示。 当您在自动生成的包含 Go 代码的模块中点击 Tab 时自动导入数据模型,这真的很酷!
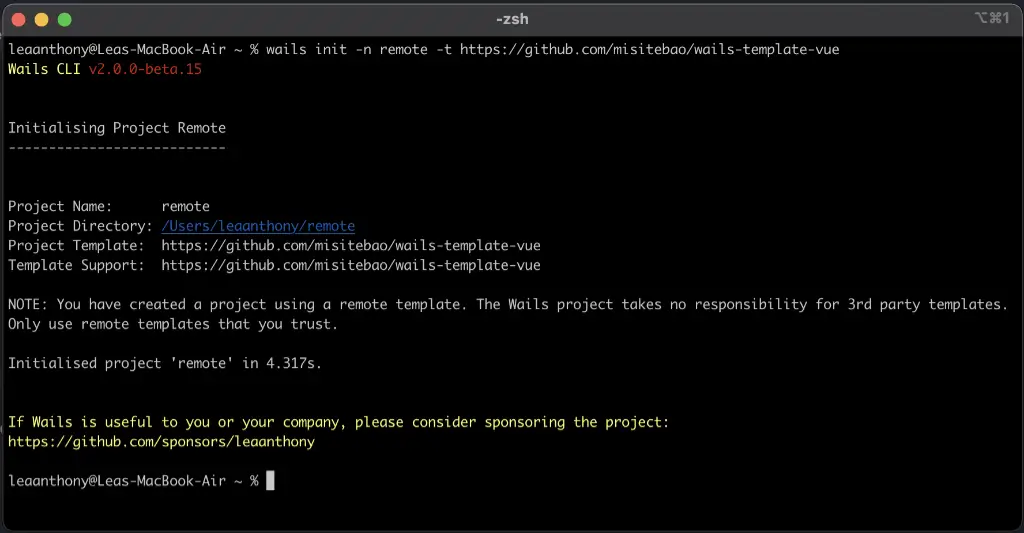
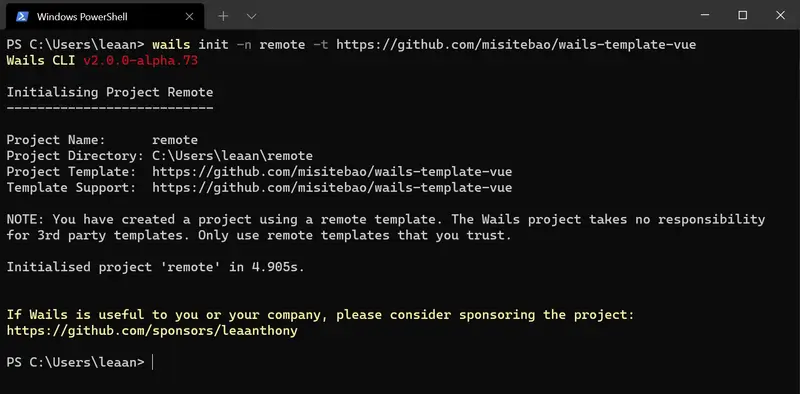
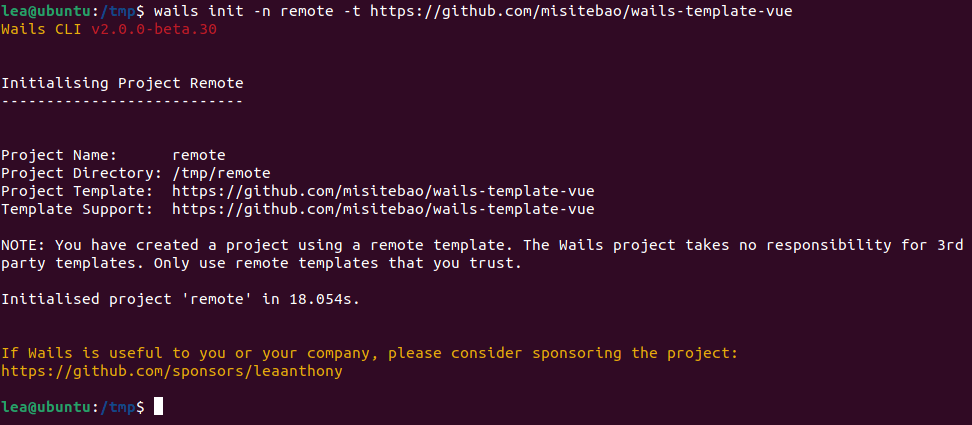
远程模板

让应用程序快速启动并运行一直是 Wails 项目的一个关键目标。 当我们推出时,我们试图涵盖当时的很多现代框架:react、vue 和 angular。 前端开发的世界非常固执己见,发展迅速,很难保持领先地位! 这也意味着,我们没有为最新和最伟大的技术栈提供酷炫的现代模板。 这也意味着,我们没有为最新和最伟大的技术栈提供酷炫的现代模板。
在 v2 中,我希望通过让您能够自己创建和托管模板来增强社区的能力,而不是依赖于 Wails 项目。 所以现在您可以使用社区支持的模板创建项目! 我希望这将激励开发人员创建一个充满活力的项目模板生态系统。 我对我们的开发者社区可以创造的东西感到非常兴奋!
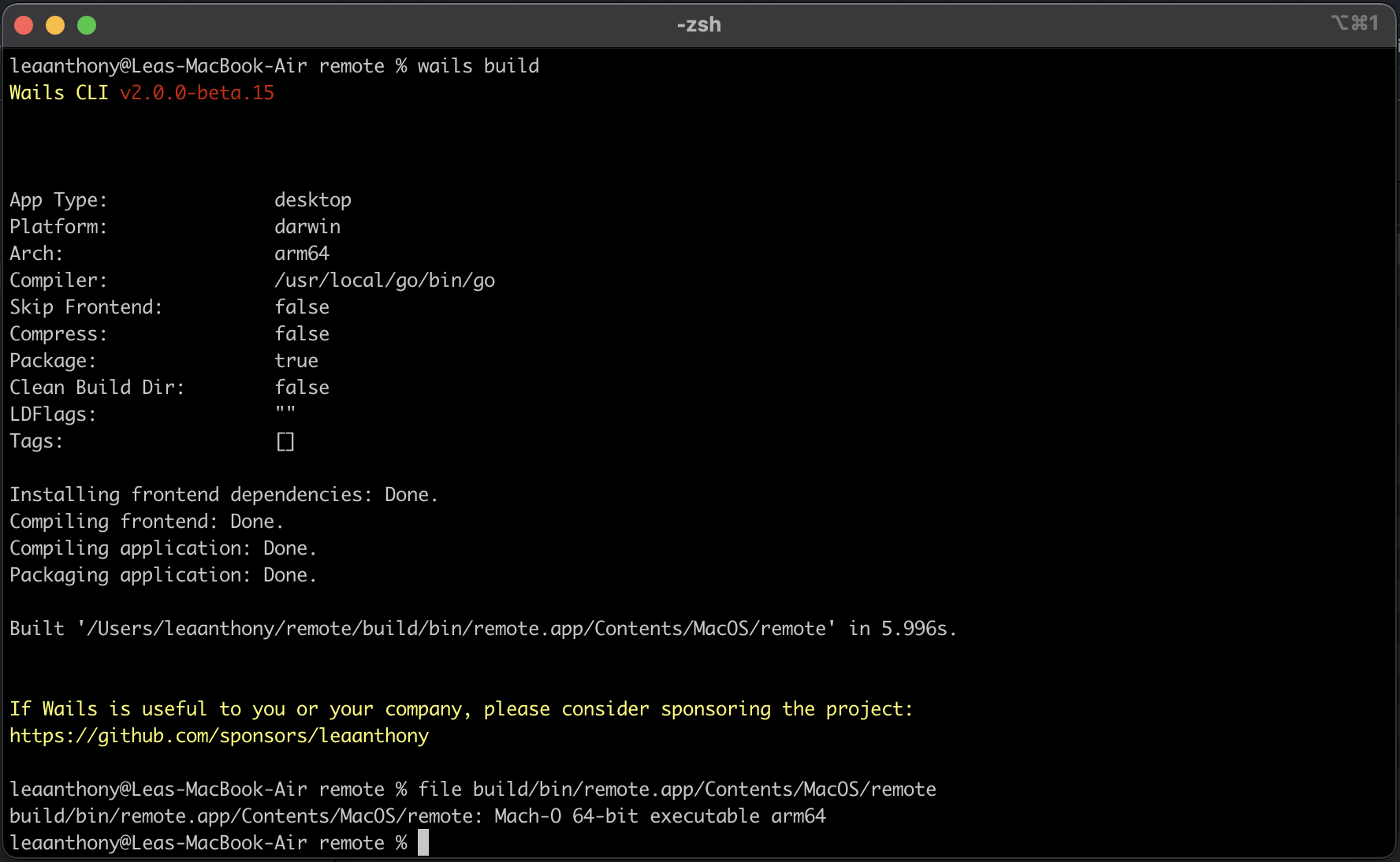
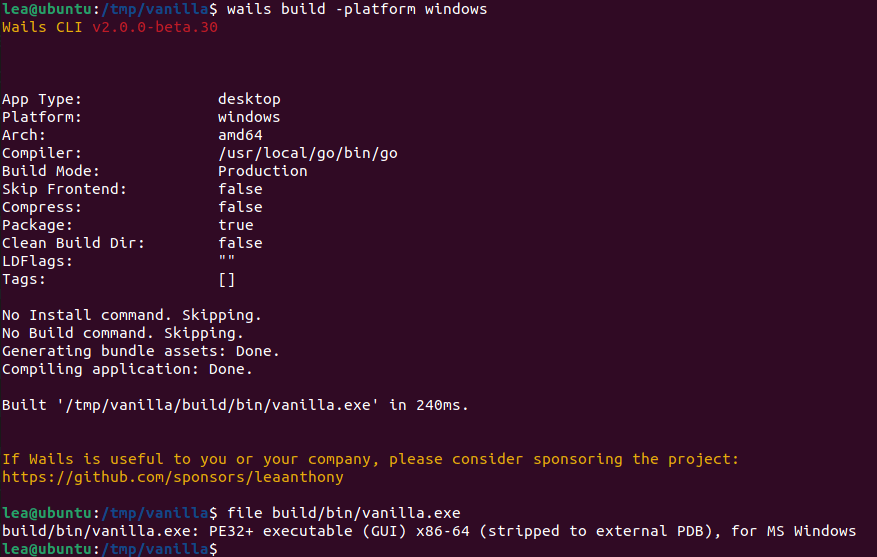
交叉编译到 Windows
因为适用于 Windows 的 Wails v2 是纯 Go,所以您可以在没有 docker 的情况下针对 Windows 构建。

结语
正如我在 Windows 发行说明中所说,Wails v2 代表了该项目的新起点。 此版本的目的是获得有关新方式的反馈,并在完整版本发布之前解决所有错误。 非常欢迎您的意见! 请将任何反馈发送到v2 测试版讨论板。
Linux很难支持。 我们预计测试版会有一些小毛病。 请通过提交详细的错误报告来帮助我们帮助您!
最后,我还要特别感谢所有项目赞助商,他们的幕后支持以多种方式推动了该项目。
我期待看到在项目的下一个激动人心的阶段人们用 Wails 构建什么!
Lea.
PS: 距离 v2 正式版发布不远了!
PPS:如果您或您的公司发现 Wails 有用,可以考虑赞助该项目。 谢谢!